《Refactoring UI》
#这本书讲了什么内容?
Refactoring UI 网站的副标题已经概括了这本书的内容:
Learn how to design beautiful user interfaces by yourself using specific tactics explained from a developer’s point-of-view.
关键词是:tactics 和 developer’s point-of-view。tactics 意味着这不是一本设计理论书,不是一个成体系的学习路径,而是一个个的具体策略;developer’s point-of-view 表明它遵循着开发者的脑回路(作者也是个开发者),有明确的规则可执行。
#最喜欢书的哪一部分?
如果是指内容,那么每个部分都喜欢,每一章都有深受启发的内容。
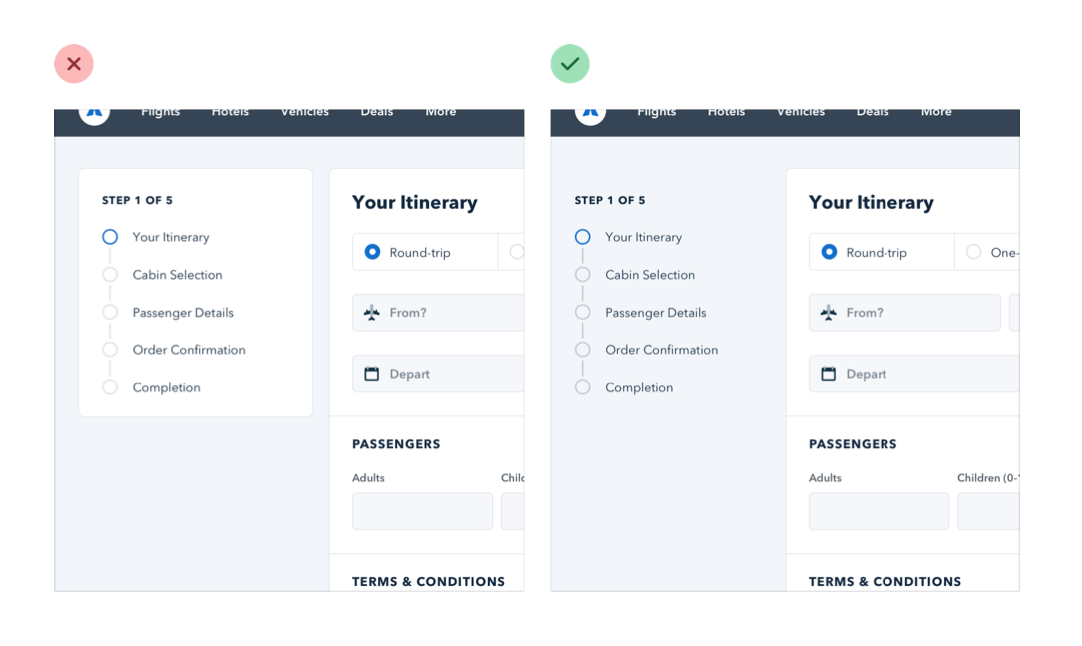
如果是指内容的安排,我最喜欢为每个设计策略附的示例图。比如,在解释「靠削弱周围物体的存在感,来强调主体,创造出设计的层级」的时候,配了如下的例子:

左侧是不好的示范,右侧是改进后的例子,非常直观地解释了这个策略。
讲设计的书里配这样的对比图很常见,之前看过的《写给大家看的设计书》、《这个设计好在哪里》都会有这种对比,这本书的对比图优势在于:
- 每一个改进后的图,都明显感觉到了改进。《这个设计好在哪里》里的对比图,常常在给出了解释之后,还会让我摸不着头脑(可能功力未到)
- 都是 Web 设计的例子,就是我日常工作的内容,痛点更痛。《写给大家看的设计书》讲的是更通用的设计,经常会用海报、报纸、图书举例子,虽然理念是相通的,但是感受没有很深。
#这本书对我有什么影响?
作者曾经说道,身为一个开发者,他经常在需要自己做出设计的时候,有深深的无力感:
I know this looks terrible, but I have no idea why.
这句话里的感觉非常熟悉,也是我经常感受到的,这本书首先给了我一个框架,用来理解为什么 "looks terrible",又给了我一套策略,可以着手改进自己的设计。
其实还有一个内容之外的影响,了解这本书是通过作者的 tailwindcss,tailwind 已经是一个系列了:
- tailwindcss
- refactoringui
- tailwindui
三个产品有着内在联系:「我给你了方便做设计体系的 CSS 框架、教你了如何设计,要是还不行,那就来买我的 tailwindui 吧:用 tailwindcss 实现的一套漂亮的 UI 模板」。
内容可以卖掉(还卖这么贵)、开源产品能构建起一个商业体系、技术可以这样来赚钱,这本书的作者 Adam Wathan & Steve Schoger 给我了一点点启发。
#缺点在哪里?
- 很贵很贵,$149。
- 英文写的。其实不是书的缺点,是我的缺点。英文对理解的影响不大,比高中阅读理解简单多了,但是影响阅读速度,读起来要慢上好几倍,还得集中注意力,没法扫视浏览。看 Goodreads 上的评论,老外们几个小时就看完了,我看了几个礼拜。